27
2012
LightboxにDOWNLOADボタンをつけてみるテスト。
 LightboxにDOWNLOADボタンをつけてみるテスト。 はコメントを受け付けていません
LightboxにDOWNLOADボタンをつけてみるテスト。 はコメントを受け付けていません  とあるサイトで写真共有コンテンツを作りたいとの事で、WordPressで
とあるサイトで写真共有コンテンツを作りたいとの事で、WordPressで
やってみようかとか色々と考えたのですが、時間的な問題から結局
使い慣れたXoops X (Pack2012) でサイトを構築し、パッケージに
入っているGnaviを使ってみました。
このモジュールにはLightboxが入っているようで、画像をクリックすると
同一画面上に画像を上乗せ表示してくれます。ところが、登録する画像の
サイズが大きい都合、ノートPC等では画面から大きくはみ出してしまい、
表示サイズを調整する事になりまして。
ネットで調べてやってみたら、表示サイズ調整自体は出来たのですが、右クリックで
「名前を付けて画像を保存」が効かない事が判明。じゃぁ、いっそ「CLOSE」ボタンの隣に
「DOWNLOAD」ボタンくっつけて、ダウンロードできるようにしちゃえ!…となり、
ちょっとやってみました。
今回はxoops_trust_path側のファイルは修正しないので、以下の説明はhtml側の
modules/gnavi/ の話になります。
ディレクトリ名を変えてインストールしている場合は、緑色文字部分を
変更した名前に読み替えてください。
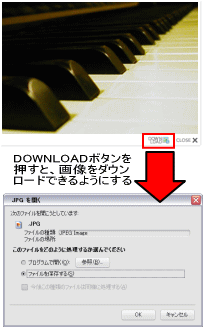
 【目標】
【目標】
Lightboxで表示された画像の右下にある「CLOSE」ボタンの隣に
「DOWNLOAD」ボタンを付けて、押下すると画像ファイルを
”表示”ではなく”ダウンロード”させるようにする。
尚、画像表示サイズは横幅・高さとも600pxを上限とする。
【材料】
・「DOWNLOAD」ボタン画像
→今回は「CLOSE」ボタンと同じ
横幅:高さ = 62px:22pxのものを用意しました。
![]()
これを modules/gnavi/images/ に
アップロードしてきます。
【作り方1】
まずは、Lightboxの表示サイズのカスタマイズをします。
前述の通り、サイズは横幅・高さとも600pxを上限にするので、
imgWidthMax及びimgHeightMaxの値は「600」を設定しています。
修正ファイル: modules/gnavi/js/lightbox.js
441行目辺りの「imgPreloader.onload=function(){」の次の行に
下記ハイライト部分のコードを追加。
// once image is preloaded, resize image container
imgPreloader.onload=function(){
var imgWidthMax = 600; // Max Width Size [px]
var imgHeightMax = 600; // Max Height Size [px]
var imgNewScale = 1;
if( imgWidthMax < imgPreloader.width ) {
imgNewScale = imgWidthMax / imgPreloader.width;
imgPreloader.width = imgWidthMax;
imgPreloader.height *= imgNewScale;
}
if( imgHeightMax < imgPreloader.height ) {
imgNewScale = imgHeightMax / imgPreloader.height;
imgPreloader.width *= imgNewScale;
imgPreloader.height = imgHeightMax;
}
Element.setSrc('lightboxImage', imageArray[activeImage][0]);
myLightbox.resizeImageContainer(imgPreloader.width, imgPreloader.height);
imgPreloader.onload=function(){}; // clear onLoad, IE behaves irratically with animated gifs otherwise
}
次にスタイルシートの調整。参考サイトを元にIE6用にもハックを追加してます。
修正ファイル: modules/gnavi/css/lightbox.css
下記コードを追加。
#lightbox img#lightboxImage{
width: auto; height: auto; max-width: 600px; max-height: 600px;
}
* html body #lightbox img#lightboxImage{
height: expression(this.height >= 600 ? "600px" : "auto");
}
【参考サイト】
》LightBox 2 で表示される画像サイズを指定する
》[WordPress] lightboxで画像の最大幅を設定
【作り方2】
さて、いよいよDOWNLOADボタンの追加です。
今回は、ファイルをダウンロードさせるプログラムをPHPで作っておいて、
Lightboxに追加した「DOWNLOAD」ボタンを押下すると、引数に画像の
URLをつけて渡すようにしています。
■ファイルをダウンロードさせるプログラム
作成ファイル:modules/gnavi/download.php
<?php
//ダウンロードさせるファイルのURLを取得
$downloadFileUrl = $_GET['url'];
//ファイル名抽出
$downloadFileName = basename($downloadFileUrl);
// ヘッダ
header("Content-Type: application/octet-stream");
// ダイアログボックスに表示するファイル名
header("Content-Disposition: attachment; filename=$downloadFileName");
// 対象ファイルを出力
readfile($downloadFileUrl);
exit;
?>
■lightbox.jsの修正
修正ファイル: modules/gnavi/js/lightbox.js
まず、上の方の「Configuration」部分に下記コードを追加(ハイライト部分)。
(今回は67行目辺りに追加してみました。)
「DOWNLOAD」ボタン画像と、画像をダウンロードさせるPHPのファイル名の定義です。
// // Configuration // var fileLoadingImage = "images/loading.gif"; var fileBottomNavCloseImage = "images/closelabel.gif"; var filePicSaveImage = "images/picture_save.gif"; var downloadFilePgm = "download.php"; var overlayOpacity = 0.8; // controls transparency of shadow overlay var animate = true; // toggles resizing animations var resizeSpeed = 7; // controls the speed of the image resizing animations (1=slowest and 10=fastest) var borderSize = 10; //if you adjust the padding in the CSS, you will need to update this variable
次に、329行目辺りに下記コードを追加(ハイライト部分)。
var objBottomNavCloseImage = document.createElement("img");
objBottomNavCloseImage.setAttribute('src', fileBottomNavCloseImage);
objBottomNavCloseLink.appendChild(objBottomNavCloseImage);
var objPicSave = document.createElement("div");
objPicSave.setAttribute('id','picSave');
objImageData.appendChild(objPicSave);
var objPicSaveLink = document.createElement("a");
objPicSaveLink.setAttribute('id','picSaveLink');
objPicSave.appendChild(objPicSaveLink);
var objPicSaveImage = document.createElement("img");
objPicSaveImage.setAttribute('src', filePicSaveImage);
objPicSaveLink.appendChild(objPicSaveImage);
},
更に、437行目辺りに下記コードを追加(ハイライト部分)。
// hide elements during transition
if(animate){ Element.show('loading');}
Element.hide('lightboxImage');
Element.hide('hoverNav');
Element.hide('prevLink');
Element.hide('nextLink');
Element.hide('imageDataContainer');
Element.hide('numberDisplay');
Element.hide('picSaveLink');
imgPreloader = new Image();
最後に、【作り方1】で追加したコードの最後の部分に
下記コードを追加(ハイライト部分)。
// once image is preloaded, resize image container
imgPreloader.onload=function(){
var imgWidthMax = 600; // Max Width Size [px]
var imgHeightMax = 600; // Max Height Size [px]
var imgNewScale = 1;
if( imgWidthMax < imgPreloader.width ) {
imgNewScale = imgWidthMax / imgPreloader.width;
imgPreloader.width = imgWidthMax;
imgPreloader.height *= imgNewScale;
}
if( imgHeightMax < imgPreloader.height ) {
imgNewScale = imgHeightMax / imgPreloader.height;
imgPreloader.width *= imgNewScale;
imgPreloader.height = imgHeightMax;
}
Element.setHref('picSaveLink', downloadFilePgm + "?url=" + imageArray[activeImage][0]);
Element.setSrc('lightboxImage', imageArray[activeImage][0]);
myLightbox.resizeImageContainer(imgPreloader.width, imgPreloader.height);
imgPreloader.onload=function(){}; // clear onLoad, IE behaves irratically with animated gifs otherwise
}
■lightbox.cssの修正
修正ファイル: modules/gnavi/csslightbox.css
下記コードを追加。
#imageData #picSaveLink { width: 66px; height: 22px; float: right; padding-bottom: 0.7em; padding-right: 20px; display: inline !important;}
【参考サイト】
》Lightbox 2.0 拡大した画像を右クリックで保存させたい
》Lightboxをカスタマイズして表示されている画像をダウンロードするボタンを用意することはできますか?
》Lightbox.js で学ぶ script.aculo.us アニメーションの使い方
》ファイルをダウンロードさせる。
》ファイルのパスからファイル名を取得
非営利サイトで仕事ではないのだが、結構気合入れて調べてしまった;
このサイト、何故かPHPデバッグをON若しくはAdelieDebugを入れてたりすると
特に問題なく、エラーも出ずにアカウント情報が表示できるのですが、
PHPデバッグをOFFにしてアカウント情報を表示すると500 Internal Server Errorに
なってしまうという、前例の無い障害が起きてまして。PHPのmemory_limitの値も
問題ないみたいだし、サーバのログとっても原因特定できず、ちょっとお手上げ状態。
良く解らないまま、とりあえず「PHPデバッグ」と「themes/ ディレクトリからの
自動アップデートを有効にする」をOFFにして一般公開用設定にしてみたら、
何故か問題なくアカウント情報が閲覧できる…ますます解らないTT
こちらは、後日時間がとれたら改めて調べてみようと思っています。
ところでGnavi、地域のエリアガイド等を作成するために開発したモジュールと
紹介されていますが、フォトアルバムモジュールであるMyAlbum-Pを元に作られていて、
何より裏側(管理メニュー)に行かなくても表側からある程度操作出来てしまうので
最近重宝しています。XCLも、来月には大きなイベントが開催されるという話も
あるようですし、WordPressみたいに盛り上がって欲しいものです。
Similar Posts
- Advanced Custom Fieldsでフィールドの値を取得して出力する5つのパターン。
- XOOPSお手軽高速化。
- 前後のポストへのナビゲーションをつけてみるテスト。
- TOPへ戻るをpreloadにしてみるテスト。[XCL2.2系専用]
- [RECIPE-NET] XF-SECTION 「カテオゴリ一覧」内「説明」欄非表示改造
Related Posts
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |

 次の記事
次の記事 前の記事
前の記事