18
2012
前後のポストへのナビゲーションをつけてみるテスト。
 前後のポストへのナビゲーションをつけてみるテスト。 はコメントを受け付けていません
前後のポストへのナビゲーションをつけてみるテスト。 はコメントを受け付けていません  「AllTuts」というテーマをカスタマイズしてリニューアルして
「AllTuts」というテーマをカスタマイズしてリニューアルして
みたのですが、記事詳細ページに「前の記事」や「次の記事」への
リンクが無いなぁ…と気付きまして。テンプレートタグ
「next_post_link」や「previous_post_link」を使って簡単に
表示させようかとも思ったのですが、せっかくアイキャッチとか
設定しているので、サムネイルも出せたらよいな…と考え、
調べて実装してみました。
【目 標】
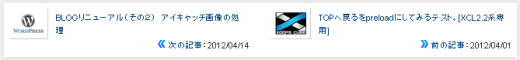
エントリ上部に、「前の記事」や「次の記事」へのリンクをサムネイル付きで表示する。
サムネイルは、アイキャッチ画像の処理でやったように、アイキャッチの指定があればそれを、
無ければエントリ内の1枚目の画像を取得するようにしました。完成見本は下図の通りです。
(本BLOGでは、画像が無いエントリの場合でも必ずアイキャッチを指定しているため、
画像が無かったら…という判定は行っていません。)

【下ごしらえ】
まず、前後の記事に含まれる画像を取得する仕掛けを作っておくために、
function.php にAPPOFITさんの記事で紹介されていたコードを追加しました。
function getPostImage($mypost){
if(empty($mypost)){ return(null); }
if(ereg('<img([ ]+)([^>]*)src\=["|\']([^"|^\']+)["|\']([^>]*)>',$mypost->post_content,$img_array)){
// imgタグで直接画像にアクセスしているものがある
$dummy=ereg('<img([ ]+)([^>]*)alt\=["|\']([^"|^\']+)["|\']([^>]*)>',$mypost->post_content,$alt_array);
$resultArray["url"] = $img_array[3];
$resultArray["alt"] = $alt_array[3];
}else{
// 直接imgタグにてアクセスされていない場合は紐づけられた画像を取得
$files = get_children(array('post_parent' => $mypost->ID, 'post_type' => 'attachment', 'post_mime_type' => 'image'));
if(is_array($files) && count($files) != 0){
$files=array_reverse($files);
$file=array_shift($files);
$resultArray["url"] = wp_get_attachment_url($file->ID);
$resultArray["alt"] = $file->post_title;
}else{
return(null);
}
}
return($resultArray);
}
【作り方】
実際に「前の記事」や「次の記事」を表示する部分です。
single.php に、以下のコードを追記します。
(実際には、「次の記事」と「前の記事」が横並びに表示されるようにし、
オリジナルの single.php 9~10行目の間に仕込みました。)
1.「次の記事」の場合
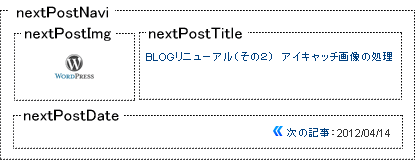
下図のような感じになるように組んであります。

<div class="nextPostNavi">
<?php $nextpost = get_adjacent_post(false, '', false); if ( $nextpost ) : ?>
<div class="nextPostImg">
<?php if ( has_post_thumbnail($nextpost->ID) ) : ?>
<?php echo get_the_post_thumbnail( $nextpost->ID, array(40,30) ); ?>
<?php else: ?>
<?php $postImage = getPostImage($nextpost); ?>
<img src="<?php echo $postImage["url"]; ?>" alt="<?php echo esc_attr($nextpost->post_title); ?>" height="30" width="40" />
<?php endif; ?>
</div>
<div class="nextPostTitle">
<a href="<?php echo get_permalink($nextpost->ID); ?>"><?php echo esc_attr($nextpost->post_title); ?></a>
</div>
<div class="nextPostDate">
<a href="<?php echo get_permalink($nextpost->ID); ?>"><img src="<?php bloginfo('template_directory'); ?>/images/bullet_list2.png" alt="Next Post"/> 次の記事</a>:<?php echo date("Y/m/d", strtotime($nextpost->post_date)); ?>
</div>
<?php else:endif; ?>
</div>
2.「前の記事」の場合
「次の記事」同様の構成になるように組んであります。
<div class="prevPostNavi">
<?php $prevpost = get_adjacent_post(false, '', true); if ( $prevpost ) : ?>
<div class="prevPostImg">
<?php if ( has_post_thumbnail($prevpost->ID) ) : ?>
<?php echo get_the_post_thumbnail( $prevpost->ID, array(40,30) ); ?>
<?php else: ?>
<?php $postImage = getPostImage($prevpost); ?>
<img src="<?php echo $postImage["url"]; ?>" alt="<?php echo esc_attr($prevpost->post_title); ?>" height="30" width="40" />
<?php endif; ?>
</div>
<div class="prevPostTitle">
<a href="<?php echo get_permalink($prevpost->ID); ?>"><?php echo esc_attr($prevpost->post_title); ?></a>
</div>
<div class="prevPostDate">
<a href="<?php echo get_permalink($prevpost->ID); ?>"><img src="<?php bloginfo('template_directory'); ?>/images/bullet_list.png" alt="Next Post"/> 前の記事</a>:<?php echo date("Y/m/d", strtotime($prevpost->post_date)); ?>
</div>
<?php else:endif; ?>
</div>
3.スタイルシートの例
AllTutsで、上記コードを用いて本BLOG同様の位置に仕込む場合の
スタイルシートの例です。
.nextPostNavi {
float:left;
width:310px;
padding:5px;
text-align:left;
}
.prevPostNavi {
float:right;
width:310px;
margin-right:10px;
padding:5px;
text-align:left;
}
.prevPostImg , .nextPostImg {
float:left;
margin-right:10px;
padding:5px;
border-right: 1px solid #CCC;
border-bottom: 1px solid #CCC;
}
.prevPostTitle , .nextPostTitle {
float:left;
width:245px;
height:30px;
font-size:11px;
padding-top:5px;
}
.prevPostDate , .nextPostDate {
text-align:right;
font-size:11px;
clear:both;
}
【参考サイト】
》記事に含まれる1枚目の画像を抽出する
》WordPressで前後の記事に含まれる画像を表示する方法
》WordPres:前後の記事へのリンク 応用編
》次の記事と前の記事へのリンクをサムネイル付きで表示したい
》wordpressの日付関数、the_date() やpost_date
Similar Posts
- [RECIPE-NET] XF-SECTION 「カテオゴリ一覧」内「説明」欄非表示改造
- BLOGリニューアル(その2) アイキャッチ画像の処理
- Advanced Custom Fieldsでフィールドの値を取得して出力する5つのパターン。
- WordPressの関数を使ってBootstrapのナビゲーションにカテゴリを出力してみるテスト。
- Ccenterモジュール・フォーム表示のカスタマイズ。
Related Posts
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |

 次の記事
次の記事 前の記事
前の記事