14
2012
BLOGリニューアル(その1) 「Edit」のリンクをつける
 BLOGリニューアル(その1) 「Edit」のリンクをつける はコメントを受け付けていません
BLOGリニューアル(その1) 「Edit」のリンクをつける はコメントを受け付けていません  MT→WP化の際には、デザインはMT時代と同じ感じになるように
MT→WP化の際には、デザインはMT時代と同じ感じになるように
ザっと作ってしまいましたが、横幅900px程度の3カラムだとエントリ部分が
ちょっとキツキツに感じてきたので、テーマカスタマイズの勉強がてら
リニューアルしてみる事にしました。
当初は、Twenty Tenを元にしていじってみたのですが、
途中まで作ってみたら何か2カラムに変わっただけで
以前とあまり代わり映えしない気がしたので、「AllTuts」という
テーマを元に子テーマを使ってカスタマイズする事にしました。
以下、備忘録その1。
「Edit」のリンクをつける。
最初は気付かなかったのですが、以前のデザインではエントリ部分に「Edit」リンクが
あったのがAllTutsには無いようなので、Comment件数を表示する場所あたりに、
ログイン時のみ表示するように改造してみました。
【下ごしらえ】
Commentに吹出しのアイコンがあるので、並べた時に見栄えが良いよいにEdit用の
アイコン画像を作っておきます。(今回はComment用のアイコン [ico_comments.png] と
同じサイズ [31×29] で [ico_edit.png] という名前で作成し、親テーマのイメージ
ディレクトリ [wp-content/themes/alltuts/images] に置きました。
【作り方】
記事一覧ページはindex.phpの47行目あたり、記事詳細ページはsingle.phpの
18行目あたりにCommentを表示するコードがあるので、その前の行に
それぞれ以下のコードを追加。
<?php if ( is_user_logged_in() ) {echo "<img src=\"" . get_bloginfo('template_directory') . "/images/ico_edit.png\" alt=\"Edit\"/>"; };?> <?php edit_post_link('Edit', '', ''); ?>
以前使ってた別のテーマからEditリンク部分のコードをコピってくれば良いだろう
なんて気軽に考えていたのだが、見栄えよくアイコン画像なぞ貼ってしまったので、
is_user_logged_in関数でログイン判定してみました。Edit用アイコンのURLを
組み立てる時にbloginfoでなく、PHPで扱えるget_bloginfo使わなきゃいけない
ってのも最初解らなかった…。
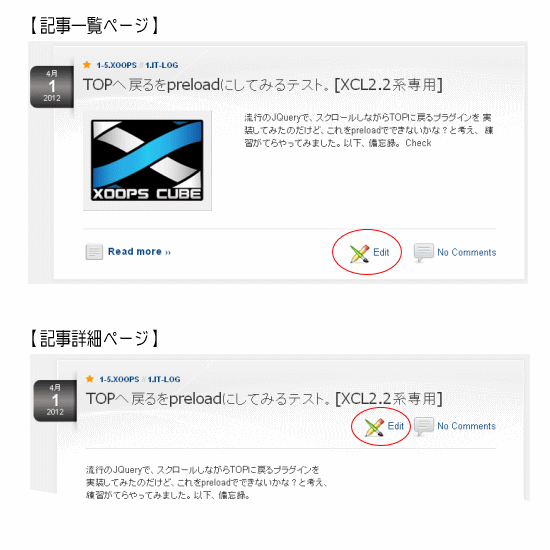
そんな訳で、見栄え的にはこんな感じになりました。
因みにAuthor表示部分は、自分しか投稿しないので非表示にしてあります。

そうそう、AllTutsの場合、ダッシュボード→AllTuts OptionsでGeneral Settings内の
Cufon Font Replacementを「No」にしておかないと、日本語のエントリタイトルが
酷いことになっちゃいます。
あと、ソースコードが見やすくなるように
SyntaxHighlighter Evolved というPluginも導入してみました。
【参考サイト】
》AllTuts – Setting up
》WordPressテーマ「All Tuts」の見出しテキストの日本語エラー
》ソースコードをキレイに表示するWordPressプラグイン「SyntaxHighlighter Evolved」
》WordPressでソースコードを装飾するプラグイン
【追記】
SyntaxHighlighter Evolved、V2xにして長い行を折り返す(v2.xのみ、横スクロールバーを無効にする)に
チェックを入れてみたのですが、モノによっては折り返されずに枠からはみ出してしまいます。
ググってみたところcssで何とかなりそうな感じだったのですが、!important指定しても一向に効かず。
ソースみてみたら、shCore.css内の記述が既に!important指定されていたようだったので、
やむを得ず直接編集しました。
修正ファイル:wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/styles/shCore.css
以下のコードをコメントアウト。
.syntaxhighlighter code
{
display: inline !important;
}
以下のコードを追加。
.syntaxhighlighter code, x:-moz-any-link
{
display: block !important;
word-wrap: break-word !important;
float:left !important;
}
.syntaxhighlighter .line
{
clear:both;
}
【参考サイト】
》SyntaxHighlighterを使っていて、行の折り返しを有効にしている場合、 思うような場所で改行してくれずに、ボックスからコードがはみ出してしまうことがあります。
Similar Posts
- テーマ「alltuts」:Related Postsの表示ずれ対策。
- BLOGリニューアル(その2) アイキャッチ画像の処理
- 前後のポストへのナビゲーションをつけてみるテスト。
- Ccenterにcaptcha_xを導入してみるテスト。
- サイドメニューの背景を最後まで表示する方法。
Related Posts
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |

 次の記事
次の記事 前の記事
前の記事