12
2012
Ccenterモジュール・フォーム表示のカスタマイズ。
 Ccenterモジュール・フォーム表示のカスタマイズ。 はコメントを受け付けていません
Ccenterモジュール・フォーム表示のカスタマイズ。 はコメントを受け付けていません  またまたXOOPS Cubeのお問合せモジュールCcenterの話題です。
またまたXOOPS Cubeのお問合せモジュールCcenterの話題です。
このモジュールの場合、フォーム設定時に項目名の後ろに「*」を
つけるだけで、簡単に必須項目に指定できます。
【名前の場合の例】
お名前*,size=40
…と、こんな感じなんですが、フォームを表示させると、
「お名前*」と表示されてちょっと味気ない気がします。
ソースを見てみると「*」部分は<em>*</em>となっているので、
em { font-weight:bold; color:red; } ※
…等とCSSに記述すれば、太字にしたり赤く色つけたりも出来るのですが、
より目立つようにちょっと画像を埋め込んでみました。
※ 記事のタイトル等にこのタグを使っているモジュールもあるので注意が必要です。
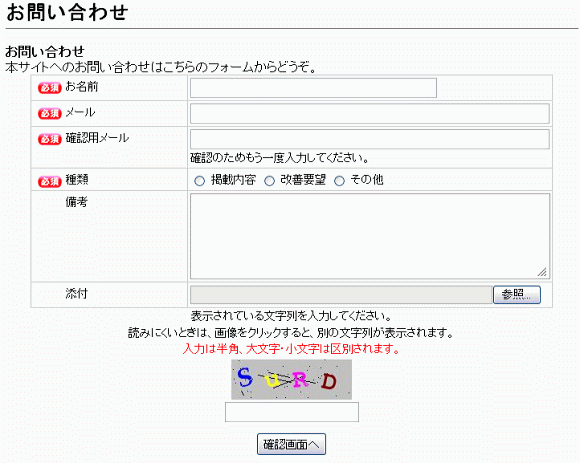
【完成図】

こんな感じで、必須指定した項目は、項目名の左側に「必須」の画像を表示させます。
(画像はPack2011 Defaultで確認したものです。)
【材料】
・「必須」の画像
→今回は横幅:高さ = 30px:15pxのものを用意しました。
・必須でない項目の場合に必須画像の変わりに入れるスペーサー画像
→よくある横幅:高さ = 1px:1pxの画像を用意してください。
※面倒だという方は下記リンクからダウンロードして使ってください。
ccenter_images
【下ごしらえ】
用意した2つの画像を、modules/ccenter/images
にアップロードしておいてください。
【作り方】
修正ファイル:modules/ccenter/templates/ccenter_form.html
32~35行目辺りの
<tr class="<{cycle values="even, odd"}><{if $fm.attr.check}> require<{/if}>">
<{if $fm.label}><td class="head"><{$fm.label}></td><td><{else}><td colspan="2"><{/if}><{$fm.input}>
<{if $fm.comment}><span class="note"><{$fm.comment}></span><{/if}></td>
</tr>
…を、下記のように書き換え(ハイライト部分)
<tr class="<{cycle values="even, odd"}><{if $fm.attr.check}> require<{/if}>">
<td class="head"><{if $fm.label}><{if $fm.label|strstr:"<em>*</em>"}><img src="<{$xoops_url}>/modules/<{$xoops_dirname}>/images/mandate.gif" style="padding:0 5px;" /><{"<em>*</em>"|str_replace:"":$fm.label}><{else}><img src="<{$xoops_url}>/modules/<{$xoops_dirname}>/images/spacer.gif" width="30px" height="1px" style="padding:0 5px;" /><{$fm.label}><{/if}></td><td><{else}><td colspan="2"><{/if}><{$fm.input}>
<{if $fm.comment}><span class="note"><{$fm.comment}></span><{/if}></td>
</tr>
$fm.labelの中身が入ってて、その文字列の中に<em>*</em>があったら、
画像を表示する感じです。そのままだと末尾に「*」が残ってしまうので、
文字列から<em>*</em>を空白に置換してます。
「*」は、適用しているテーマのCSSに「visibility:hidden;」とかやれば消えるのかも
しれませんが、後々の事を考えてなるべくあちこちに対応しなければならない箇所が
分散しないようにしてみました。他にもっと良い方法があればご教示plzです。
【参考サイト】
》ITpro – Smartyのmodifierを使いこなそう
【追記】
書き忘れてしまいましたが、画像を挿入して項目名の部分の幅が長くなるので、
「modules/ccenter/templates/ccenter_form.html」の17行目あたりにある
<col style="width: 20%;"/>
…の20%のところを、もう少し大きい値にした方が良いと思います。
【完成図】の状態では、30%を指定しています。
Similar Posts
- [RECIPE-NET] 最近更新されたBlog表示方法変更
- [RECIPE-NET] XF-SECTION 「カテオゴリ一覧」内「説明」欄非表示改造
- Ccenterにcaptcha_xを導入してみるテスト。
- BLOGリニューアル(その2) アイキャッチ画像の処理
- Ccenterへのcaptcha_x導入。[カスタムフォーム編]
Related Posts
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |

 次の記事
次の記事 前の記事
前の記事